Colour fonts (“color fonts” if you’re outside the UK) might not be something you’ve heard about, but I’ll bet you’ve used them before without even knowing it; Emoji are a type of colour font.
Colour fonts are a big step forward for digital typography. They introduce some fancy new features into font files. Emoji is the most obvious use case, but type designers are running with this technology to make very expressive and customisable typefaces.

What are colour fonts?
If you like to stay ahead of the curve and the latest design trends, my prediction is that colour fonts might well be the next big thing in digital graphic design. They bring multiple colours, shades, textures and transparency to type. They can include vector shape and/or bitmap images into font files.
A colour font file is actually just a normal font file that embeds additional data to display more graphic properties than just the normal contour shapes of a character.
How do you use colour fonts?
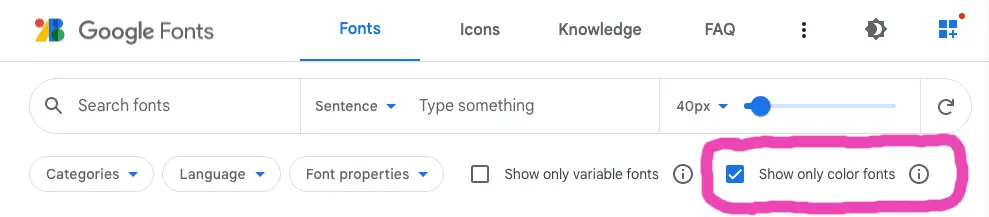
At the time of writing, the first batch of colour fonts have just been added to Google Fonts. They’ve even added a search filter to make them easy to find.

I’m a fan of the Bungee Spice font that includes multiple gradients and colour palettes for us to play with.
Are there any catches to using them?
Yes, increased file size. A colour font file is generally larger than a regular font file, and potentially they can be a lot more when the font embeds high-resolution bitmap characters, so if you are going to include them in website, be sure to use them sparingly.
Do you think these new fonts are going to be the next big thing in web design? I’m sure now you know what they are, and with big companies like Google supporting them, they’ll start cropping up all over the web.
If you’d like some help with your own website, we’d be happy to help. Get in touch with us via our contact page.